DOT file format
Fra DAMNWiki
Start på graf:
digraph g {
Node:
"(10,70)" [label = "(10,70)"] "(20,50)" [label = "(20,50)"]
Edge:
"(10,70)" -> "(20,50)"[label = "Vestervoldgade, 22.0"]
Slut på graf:
}
Positionering af noder
Hvis du vil binde en node til en bestemt position på grafen, kan du bruger pos. Husk at du skal sætte Layout: til "Energy Minimized" og Position: til "Edges Only".
"(10,70)" [label = "(10,70)", pos="10,70"] "(20,50)" [label = "(20,50)", pos="20,50"]
Positionering ved hjælp af commandline
Følgende kommando genererer en png-fil, hvor der tages hensyn til nodernes position.
neato -Tpng -oOutput.png -n2 -Gsplines Input.dot
Under Mac OS X findes neato under /Applications/Graphviz.app/Contents/MacOS/
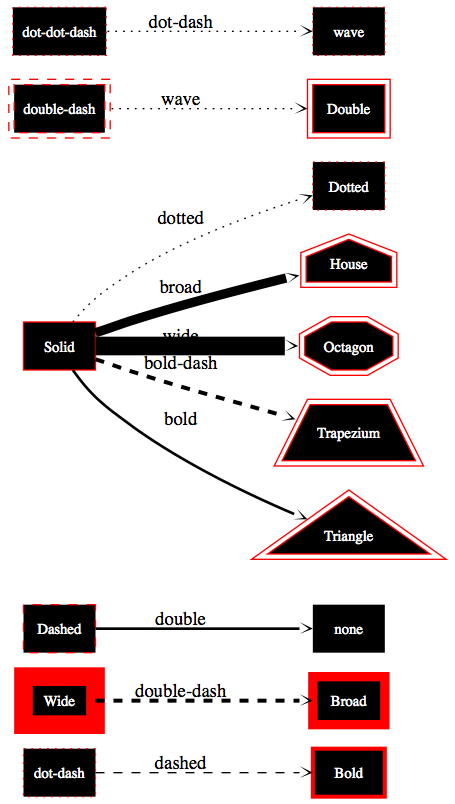
Eksempel på dot-fil
digraph GRAPH_0 {
edge [ arrowhead=open ];
graph [ rankdir=LR ];
node [
fontsize=11,
color="#ff0000",
fillcolor="#000000",
style=filled,
shape=box,
fontcolor="#ffffff" ];
Bold [ style="filled, setlinewidth(3)" ]
Broad [ style="filled, setlinewidth(7)" ]
Dashed [ style="filled, dashed" ]
Dotted [ style="filled, dotted" ]
Double [ peripheries=2 ]
House [ peripheries=2, shape=house ]
Octagon [ peripheries=2, shape=octagon ]
Trapezium [ peripheries=2, shape=trapezium ]
Triangle [ peripheries=2, shape=triangle ]
Wide [ style="filled, setlinewidth(14)" ]
"dot-dash" [ style="filled, dotted" ]
"dot-dot-dash" [ style="filled, dotted" ]
"double-dash" [ peripheries=2, style="filled, dashed" ]
none [ style="filled, setlinewidth(0)" ]
wave [ style="filled, dotted" ]
Solid -> Octagon [ label=wide, style="setlinewidth(14)" ]
Solid -> Trapezium [ label="bold-dash", style="setlinewidth(3), dashed" ]
Solid -> Triangle [ label=bold, style=bold ]
Solid -> Dotted [ label=dotted, style=dotted ]
Solid -> House [ label=broad, style="setlinewidth(7)" ]
Dashed -> none [ label=double, style=bold ]
"dot-dash" -> Bold [ label=dashed, style=dashed ]
"dot-dot-dash" -> wave [ label="dot-dash", style=dotted ]
"double-dash" -> Double [ label=wave, style=dotted ]
Wide -> Broad [ label="double-dash", style="setlinewidth(3), dashed" ]
}